Уроки фотошопа
для начинающих
adobemaster Странички сайта с уроками фотошопа для начинающих.
Анимация для аватарки в программе фотошопа CS5.
Анимационные аватарки всегда привлекают внимание. Многие считают, что очень сложно сделать свою неповторимую аватарку с анимацией. Фотошоп CS5 все сделает за Вас. Стоит только попробовать и у Вас все получится.
Для начала посмотрим как сделать обыкновенную анимационную картинку, а потом из нее сделаем аватарку.
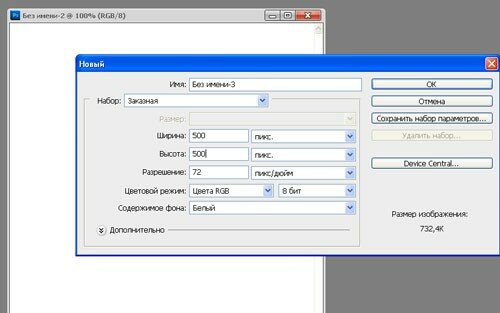
Командой "Файл - Создать" задаем размеры нового документа.

Для примера будем использовать шаблон с размерами 500х500 пикс. и с разрешением 72 пикс/дюйм.
Выбираем картинку для аватарки и переносим ее на наш шаблон.

Такой забавный рисунок я нашла в скрап наборах.
Сделаем выделение инструментом "Прямоугольная область" и применим команду "Редактирование - Выполнить обводку".

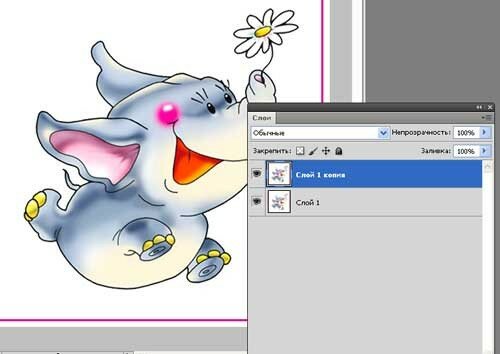
Сделаем копию слоя со слоненком, а нижний слой "Фон" удалим.

Анимацию сделаем из двух кадров.
Первый кадр - слоненок смотрит направо.
Второй кадр делаем из первого кадра командой "Редактирование - Трансформирование - Отразить по горизонтали".
Слоненок на вторм кадре будет смотреть налево.

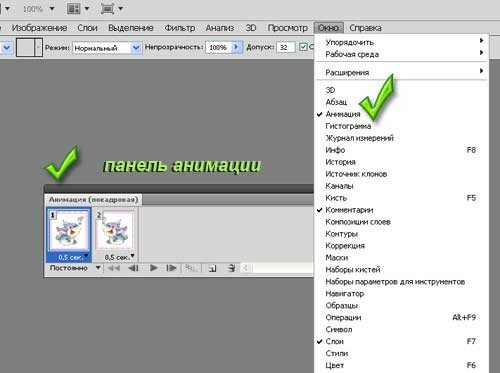
Включаем панель анимации командой "Окно - Анимация".
Второй кадр добавляем, щелкнув по кнопочке "Создание копии выделенных кадров".

Принцип анимации заключается в последовательном просмотре отдельно взятого кадра.
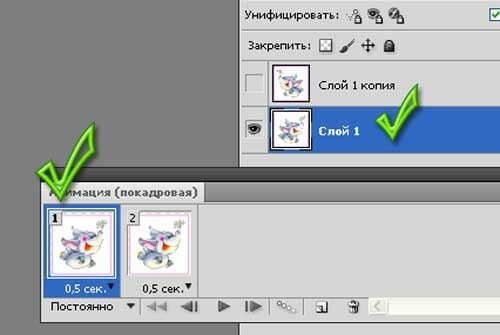
Выделяем первый кадр на панели анимации, а на панели слоев второй слой отключаем.
Так мы будем видеть только первый кадр (или первый слой).

Задаем параметры просмотра: время показа кадра "0,5 сек"и время просмотра анимации "Постоянно".
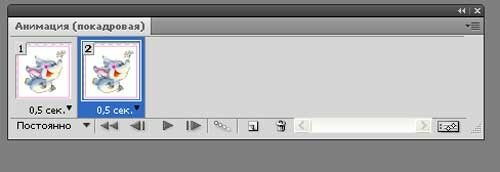
Выделяем второй кадр и на панели слое отключаем первый слой. Также задаем время показа для второго кадра и время просмотра анимации.

Включаем просмотр:

Сохраняем командой "Файл - Сохранить для Web и устройств" обязательно в формате gif.
В формате jpg картинка будет неподвижной.
Анимация готова - можем посылать друзьям и размещать в блоге.
Аватарка от обычной картинки отличается только размером. Уменьшаем размер картинки до 100 пикс. командой "Изображение - Размер изображения" и так же сохраняем командой "Файл - Сохранить для Web и устройств" в формате gif.
Смотрим готовые анимационные аватарки со слоненком, с малышом и с котом.



Главное понять принцип создания анимационных картинок. Чем больше кадров - тем интереснее будет анимация.
Простые уроки фотошопа для начинающих Вы можете получать по рассылке.
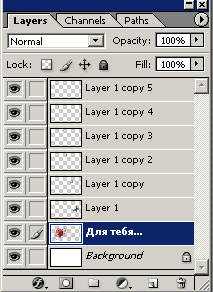
Сделаем многослойную анимацию. Готовое изображение для будущей анимационной картинки со всеми включенными слоями выглядит следующим образом:

На палитре слоев видно будущее количество кадров.

Сделано пять копий слоя с бабочкой. На каждом скопированном слое размеры бабочки были уменьшены и изменено расположение на общем рисунке.
На панели анимации в первом кадре был включен только слой с розой. В каждом следующем кадре был включен слой с розой и только один из слоев с бабочкой. Эффект полета бабочки получился.